Mockup pode ser entendido como um rascunho, ou um projeto de uma página de um site.
É realmente muito mais prático, como em quase tudo, fazer um projeto antes de por a mão na massa. Com uma ferramenta gráfica como Inkscape pode-se avaliar o design de uma página antes de começar o trabalho de codificação. Quando se vai então para o trabalho de execução já se tem um design aprovado, o que nos faz ganhar tempo ao reduzir muitas vezes a ZERO a quantidade de modificações do no design durante a produção de código (HTML, CSS, javascript, etc.).
Photoshop, Corel Draw, Fireworks são algumas ferramentas gráficas que pode se utilizar para fazer mockups e tem funcionalidades voltadas para isso.
No meu caso, devido a sérias restrições orçamentárias, procuro usar ferramentas que sejam gratuitas (não gasto dinheiro), e de preferência que sejam livres (ferramentas livres sempre tem uma comunidade de desenvolvedores e usuários que podem te ajudar).
Já há algum tempo que eu tenho usado o Inkscape como principal ferramenta gráfica e até utilizei quando era professor de computação gráfica no CEFET. Gosto de criar com vetores principalmente quando o assunto é WEB.
A idéia do mockup não é só uma prototipação do design da página mas também é aproveitar o produto dessa etapa para ser utilizado na etapa seguinte que é transformar isso em HTML, CSS, etc.
Muitas ferramentas tem funcionalidades para fatiar as imagens e salva-las em arquivos separados (as citadas acima e eu incluo o GIMP também).
No Inkscape podemos fazer isso tranquilamente e de várias formas, o problema nele é que essa funcionalidade não fica tão explícita.
Primeiro obviamente você precisa de um design PRONTO, aprovado. Você pode inclusive fazer todas as páginas do site dessa forma.
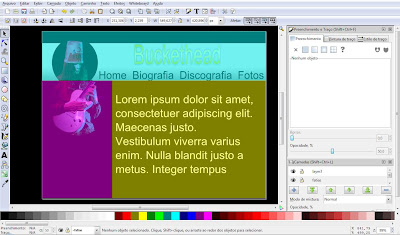
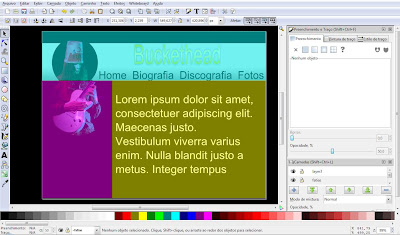
Aqui, como exemplo, estou usando designsimplório didático, um fan-site do Buckethead (psico-prog guitar!)
Apesar de não ser tão explicito, o processo é simples.
Vá no menu Camadas/Camadas para exibir a janela de camadas.
Se você tem mais de uma camada, ótimo, é recomendável para facilitar o processo de design que cada tipo de elemento fique em uma camada, mas para o fim de fatiação de mockup isso não faz diferença.
Adicione uma camada clicando no botão + na janela de camadas. Ele vai te pedir um nome, coloque um nome sujestivo como Fatias.

Com a camada Fatias ativa, o próximo passo é desenhar retângulos sobre as áreas que se quer fatiar. Um boa dica (fica parecido com o Fireworks) é colorir uma fatia de cada cor e colocar a opacidade em 50%. Ficando mais ou menos assim:

 O próximo passo é exportar fatia por fatia. Para cada fatia, faça o seguinte: selecione a fatia, vá na janela de camadas e oculte a camada Fatias clicando no ícone Olho (para não exportar o retangulo colorido, ele só server para delimitar a área) e depois vá no menu Arquivo/Exportar Bitmap. Defina o nome do arquivo a janela que aparecerá, o resto dessa janela é configurado automaticamente de forma correta para a maioria das ocasiões.
O próximo passo é exportar fatia por fatia. Para cada fatia, faça o seguinte: selecione a fatia, vá na janela de camadas e oculte a camada Fatias clicando no ícone Olho (para não exportar o retangulo colorido, ele só server para delimitar a área) e depois vá no menu Arquivo/Exportar Bitmap. Defina o nome do arquivo a janela que aparecerá, o resto dessa janela é configurado automaticamente de forma correta para a maioria das ocasiões.
Pronto!
O mesmo processo também pode ser feito em a camada Fatias, utilizando os próprios elementos vetoriais mas o processo com a camada de fátias resolve uma gama maior de casos.
Comente e se você conhece um jeito melhor de fazer as fatias no Inkscape, não deixe de comentar também!
É realmente muito mais prático, como em quase tudo, fazer um projeto antes de por a mão na massa. Com uma ferramenta gráfica como Inkscape pode-se avaliar o design de uma página antes de começar o trabalho de codificação. Quando se vai então para o trabalho de execução já se tem um design aprovado, o que nos faz ganhar tempo ao reduzir muitas vezes a ZERO a quantidade de modificações do no design durante a produção de código (HTML, CSS, javascript, etc.).
Photoshop, Corel Draw, Fireworks são algumas ferramentas gráficas que pode se utilizar para fazer mockups e tem funcionalidades voltadas para isso.
No meu caso, devido a sérias restrições orçamentárias, procuro usar ferramentas que sejam gratuitas (não gasto dinheiro), e de preferência que sejam livres (ferramentas livres sempre tem uma comunidade de desenvolvedores e usuários que podem te ajudar).
Já há algum tempo que eu tenho usado o Inkscape como principal ferramenta gráfica e até utilizei quando era professor de computação gráfica no CEFET. Gosto de criar com vetores principalmente quando o assunto é WEB.
A idéia do mockup não é só uma prototipação do design da página mas também é aproveitar o produto dessa etapa para ser utilizado na etapa seguinte que é transformar isso em HTML, CSS, etc.
Muitas ferramentas tem funcionalidades para fatiar as imagens e salva-las em arquivos separados (as citadas acima e eu incluo o GIMP também).
No Inkscape podemos fazer isso tranquilamente e de várias formas, o problema nele é que essa funcionalidade não fica tão explícita.
Primeiro obviamente você precisa de um design PRONTO, aprovado. Você pode inclusive fazer todas as páginas do site dessa forma.
Aqui, como exemplo, estou usando design
Apesar de não ser tão explicito, o processo é simples.
Vá no menu Camadas/Camadas para exibir a janela de camadas.
Se você tem mais de uma camada, ótimo, é recomendável para facilitar o processo de design que cada tipo de elemento fique em uma camada, mas para o fim de fatiação de mockup isso não faz diferença.
Adicione uma camada clicando no botão + na janela de camadas. Ele vai te pedir um nome, coloque um nome sujestivo como Fatias.

Com a camada Fatias ativa, o próximo passo é desenhar retângulos sobre as áreas que se quer fatiar. Um boa dica (fica parecido com o Fireworks) é colorir uma fatia de cada cor e colocar a opacidade em 50%. Ficando mais ou menos assim:

 O próximo passo é exportar fatia por fatia. Para cada fatia, faça o seguinte: selecione a fatia, vá na janela de camadas e oculte a camada Fatias clicando no ícone Olho (para não exportar o retangulo colorido, ele só server para delimitar a área) e depois vá no menu Arquivo/Exportar Bitmap. Defina o nome do arquivo a janela que aparecerá, o resto dessa janela é configurado automaticamente de forma correta para a maioria das ocasiões.
O próximo passo é exportar fatia por fatia. Para cada fatia, faça o seguinte: selecione a fatia, vá na janela de camadas e oculte a camada Fatias clicando no ícone Olho (para não exportar o retangulo colorido, ele só server para delimitar a área) e depois vá no menu Arquivo/Exportar Bitmap. Defina o nome do arquivo a janela que aparecerá, o resto dessa janela é configurado automaticamente de forma correta para a maioria das ocasiões.Pronto!
O mesmo processo também pode ser feito em a camada Fatias, utilizando os próprios elementos vetoriais mas o processo com a camada de fátias resolve uma gama maior de casos.
Comente e se você conhece um jeito melhor de fazer as fatias no Inkscape, não deixe de comentar também!
Muito bom este blog,vlw aí pela dica..so queria saber se tem como exportar imagens em html pelo inkscape.Obrigado.
ResponderExcluir